Lý Do Tại Sao Website Phải Làm Responsive ?
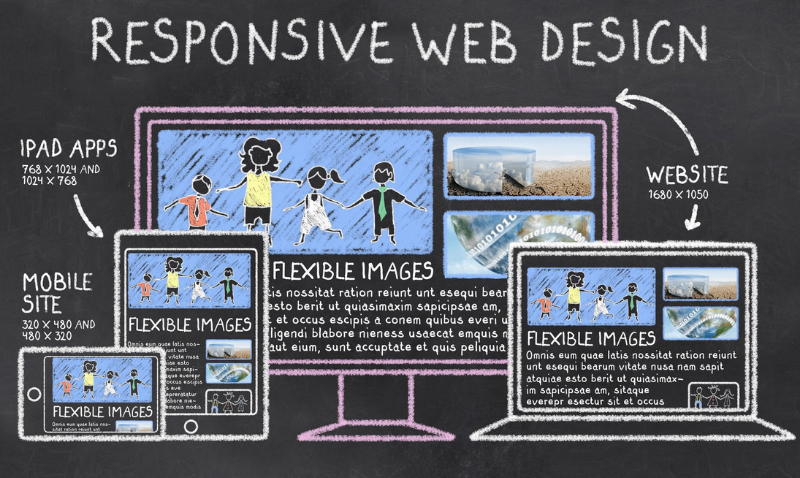
Chức Năng Responsive Là Gì?
Responsive web design (thiết kế web đáp ứng) là một phương pháp thiết kế và phát triển web nhằm tạo ra các trang web có khả năng tự điều chỉnh và hiển thị tối ưu trên nhiều loại thiết bị và kích thước màn hình khác nhau. Khi một trang web được thiết kế responsive, nó sẽ thay đổi linh hoạt dựa trên các yếu tố như độ rộng màn hình, độ phân giải, và thiết bị sử dụng (máy tính bàn, laptop, máy tính bảng, điện thoại di động).

Các yếu tố chính của một thiết kế responsive bao gồm:
- Grid linh hoạt: Sử dụng lưới và bố cục có thể co giãn, thay đổi kích thước theo màn hình.
- Hình ảnh linh hoạt: Hình ảnh tự động điều chỉnh kích thước sao cho phù hợp với màn hình thiết bị.
- Media queries: Sử dụng CSS để áp dụng các kiểu khác nhau tùy thuộc vào kích thước và đặc điểm của thiết bị.

Website không có reponsive khi xem trên điện thoại, chữ rất nhỏ, rất khó để đọc được

Website có reponsive khi xem trên điện thoại, bố cục thay đổi để xem được một cách dễ dàng và rõ ràng, có thêm thanh công cụ liên hệ bên dưới
Lý Do Tại Sao Website Phải Làm Responsive
-
Tăng Trải Nghiệm Người Dùng:
- Người dùng có thể truy cập và duyệt web dễ dàng trên mọi thiết bị, từ điện thoại di động đến máy tính bàn, mà không gặp trở ngại về bố cục hay kích thước.
- Giao diện nhất quán giúp người dùng dễ dàng tìm kiếm thông tin và tương tác với trang web.

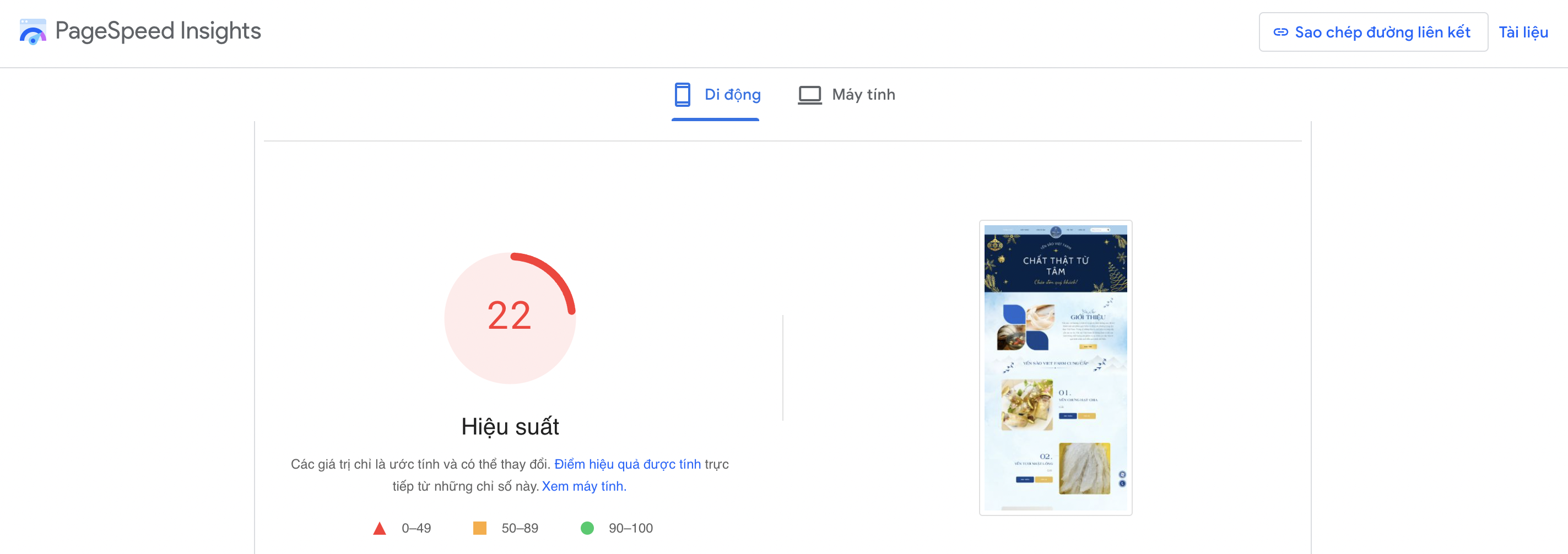
Website không có Reposive có hiệu suất theo google cực kỳ thấp
-
Tối Ưu SEO:
- Google và các công cụ tìm kiếm khác ưu tiên các trang web có thiết kế responsive trong kết quả tìm kiếm di động.
- Trải nghiệm người dùng tốt trên thiết bị di động có thể cải thiện xếp hạng SEO của trang web.
-
Tiết Kiệm Chi Phí Và Thời Gian:
- Thay vì phải tạo và duy trì nhiều phiên bản khác nhau của một trang web (cho máy tính bàn, máy tính bảng, điện thoại di động), chỉ cần duy trì một trang web responsive duy nhất.
- Dễ dàng quản lý và cập nhật nội dung cho mọi phiên bản thiết bị.
-
Phù Hợp Với Thói Quen Sử Dụng Internet Hiện Đại:
- Số lượng người dùng truy cập internet qua thiết bị di động ngày càng tăng. Theo thống kê, lưu lượng truy cập từ thiết bị di động đã vượt qua lưu lượng từ máy tính bàn ở nhiều khu vực trên thế giới.
- Một trang web không thân thiện với thiết bị di động có thể mất đi lượng lớn người dùng tiềm năng.
-
Tăng Cơ Hội Kinh Doanh:
- Các trang web thương mại điện tử cần thiết kế responsive để đảm bảo quá trình mua sắm trực tuyến của khách hàng diễn ra suôn sẻ trên mọi thiết bị.
- Giao diện thân thiện và dễ sử dụng có thể tăng tỷ lệ chuyển đổi và doanh thu cho doanh nghiệp.
Thiết kế responsive không chỉ là một xu hướng mà đã trở thành một tiêu chuẩn cần thiết trong thiết kế và phát triển web hiện đại. Việc làm cho website responsive mang lại nhiều lợi ích không chỉ về trải nghiệm người dùng mà còn về SEO, chi phí, và cơ hội kinh doanh. Đầu tư vào thiết kế responsive là một bước đi chiến lược giúp đảm bảo website của bạn luôn đáp ứng nhu cầu và xu hướng sử dụng của người dùng hiện nay.
Cách Google Đánh Giá Website Có và Không Có Thiết Kế Responsive
| Tiêu chí | Website Responsive | Website Không Responsive |
|---|---|---|
| Xếp Hạng Trên Kết Quả Tìm Kiếm Di Động | Ưu tiên xếp hạng cao hơn | Xếp hạng thấp hơn |
| Trải Nghiệm Người Dùng | Trải nghiệm tốt, nội dung vừa màn hình, dễ đọc, dễ nhấp | Trải nghiệm kém, nội dung không vừa màn hình, khó đọc, dễ nhấp nhầm |
| Cảnh Báo Trên Kết Quả Tìm Kiếm | Không có cảnh báo | Có thể hiển thị cảnh báo "Trang này có thể không thân thiện với thiết bị di động" |
| Tốc Độ Tải Trang | Tối ưu hóa tốc độ tải trang | Tải trang chậm hơn trên thiết bị di động |
| Khả Năng Lập Chỉ Mục và Crawling | Googlebot dễ dàng lập chỉ mục và crawling | Googlebot có thể gặp khó khăn trong việc lập chỉ mục và crawling |
Google đánh giá các website không có thiết kế responsive một cách khá nghiêm khắc, và điều này có thể ảnh hưởng tiêu cực đến xếp hạng tìm kiếm của trang web. Dưới đây là một số cách mà Google xử lý các website không có thiết kế responsive:
1. Xếp Hạng Thấp Hơn Trên Kết Quả Tìm Kiếm Di Động
Google sử dụng một thuật toán xếp hạng tìm kiếm thân thiện với thiết bị di động (mobile-first indexing). Điều này có nghĩa là Google ưu tiên các trang web có thiết kế responsive hoặc phiên bản di động riêng biệt khi xếp hạng kết quả tìm kiếm trên thiết bị di động. Các website không có thiết kế responsive sẽ khó có thể đạt được vị trí cao trên kết quả tìm kiếm di động, dẫn đến lưu lượng truy cập giảm.
2. Tác Động Đến Trải Nghiệm Người Dùng
Google đặc biệt chú trọng đến trải nghiệm người dùng. Các website không có thiết kế responsive thường gặp các vấn đề như:
- Nội dung không vừa màn hình: Người dùng phải cuộn ngang hoặc phóng to thu nhỏ để đọc nội dung, gây khó chịu và bất tiện.
- Kích thước văn bản nhỏ: Văn bản không được điều chỉnh kích thước phù hợp với màn hình di động, khiến người dùng khó đọc.
- Các yếu tố nhấp chuột quá gần nhau: Các liên kết hoặc nút bấm quá gần nhau, khiến người dùng dễ nhấp nhầm.
Những vấn đề này làm giảm trải nghiệm người dùng và có thể dẫn đến tỷ lệ thoát trang cao hơn, điều này cũng là một tín hiệu tiêu cực cho Google.
3. Cảnh Báo Trên Kết Quả Tìm Kiếm
Google có thể hiển thị cảnh báo cho người dùng khi họ nhấp vào một liên kết dẫn đến một trang web không thân thiện với thiết bị di động. Ví dụ, một thông báo như "Trang này có thể không thân thiện với thiết bị di động" có thể xuất hiện, làm giảm khả năng người dùng nhấp vào liên kết.
4. Tốc Độ Tải Trang
Thiết kế responsive thường đi kèm với việc tối ưu hóa tốc độ tải trang cho thiết bị di động. Google đánh giá cao các trang web có tốc độ tải trang nhanh. Các website không responsive có thể tải chậm hơn trên thiết bị di động, điều này không chỉ ảnh hưởng đến trải nghiệm người dùng mà còn làm giảm xếp hạng SEO.
5. Khả Năng Lập Chỉ Mục và Crawling
Googlebot, công cụ tìm kiếm của Google, có thể gặp khó khăn trong việc lập chỉ mục và crawling các trang web không responsive. Nếu Googlebot không thể truy cập hoặc lập chỉ mục nội dung trang web một cách hiệu quả, điều này sẽ ảnh hưởng tiêu cực đến khả năng hiển thị của trang web trên kết quả tìm kiếm.
Thiết kế responsive không chỉ là một yêu cầu kỹ thuật mà còn là một yếu tố quan trọng trong việc tối ưu hóa SEO và cải thiện trải nghiệm người dùng. Các website không có thiết kế responsive có thể gặp nhiều bất lợi từ xếp hạng tìm kiếm thấp hơn đến cảnh báo người dùng, tất cả đều dẫn đến việc giảm lưu lượng truy cập và hiệu quả kinh doanh. Do đó, đầu tư vào thiết kế responsive là một quyết định chiến lược quan trọng để đảm bảo sự phát triển bền vững và thành công của website.